Introduction
A Progressive Web App (PWA) is the next step in mobile web development. It has gained lots of attention due to its ease of development along with relatively high user performance since its launch in 2015.
Nowadays a mobile app is a must to run a successful digital business. It’s hardly possible to find a company without a mobile application. But developing a mobile app requires massive investments especially when it comes to a mobile app for several operating systems.
Native apps are still second-to-none when it comes to stability, user experience, etc. But developing separate apps for each mobile operating system can cost the Earth. And there is a much cheaper option.
PWAs are great alternatives to native mobile apps.They are not only cheaper but also can reach out more people. It sounds great, doesn’t it? Let’s find out what makes Progressive Web Apps come forward.
What is a PWA?
Generally, progressive web apps are like websites but better. PWAs take advantage of modern web capabilities to deliver an app-like user experience. Native Apps do things like sending push notifications, work from a home screen, work offline, etc.
Mobile Web Apps work via a browser and can’t do the things mentioned above. Progressive Web Apps handle it thanks to modern web APIs. The Service Worker is the new technology introduced by Google that allows new PWAs to feel and work like native apps.

In a word, a PWA doesn’t differ much from any web application. You still need a mobile browser to access it. It’s like visiting a usual mobile-optimized web site. But PWAs feature an advanced technology stack that allows them to feel and act like native apps. On the whole, PWAs bring features the users expect from native apps using standards-based technologies while running in a secure Web container.
You may also be interested in How Much Does It Cost to Build an App Like Spotify
Progressive Web Apps take advantage of design concepts, modern technologies as well as Web APIs to deliver an app-like experience. While websites are ideal for finding out the information, Progressive Web Apps are designed to help the users accomplish tasks quickly.
Key Characteristics of a Progressive Web App
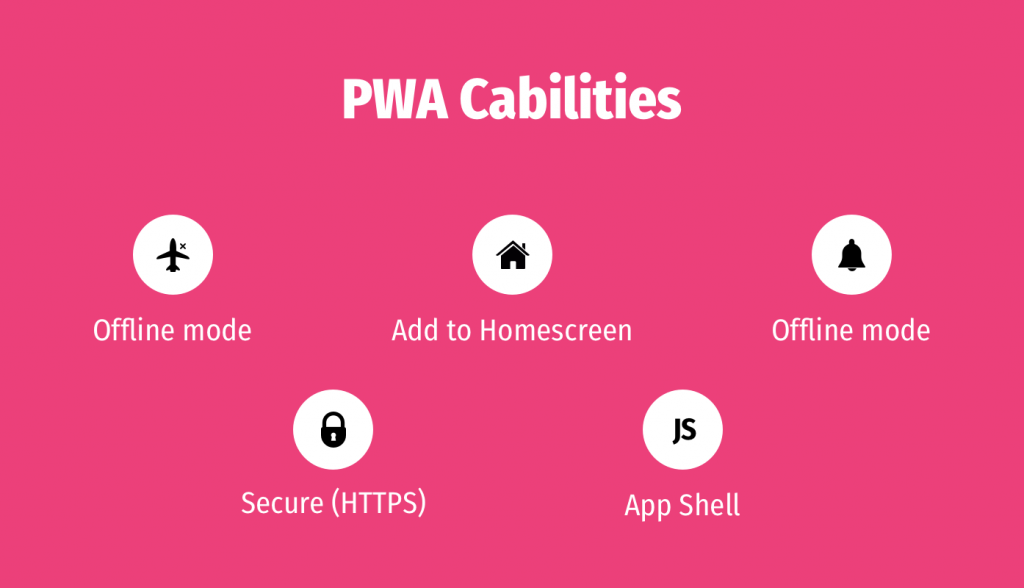
Before writing code lines for a PWA, it’s essential to find out how a PWA differs from traditional web apps. According to Google Developers, PWAs should be:
- Progressive. PWAs should work on any device taking advantage of any features available on the device as well as the browser.
- Responsive. The app should be convenient to use on any device, be it a smartphone or a tablet. In other words, the UI of the app has to be user-friendly and fit every screen size.
- Visible. A PWA is a website, and thus, it has to be visible and discoverable for search engines. The searchability of a PWA is the main advantage over native apps.
- Linkable. One more characteristic inherited from websites – the use of the URI to define the current state of the application. The URI is used to enable the application to reload or retain its state when a user shares the URL of the app or even bookmarks the app.
- App-like. PWAs should feel and look like native apps, but they are built on the shell app model that doesn’t require frequent page refreshes.
- Internet-independent. Progressive Web Apps should work independently of the Internet connection (under low connectivity or even in offline mode).
- Engaging. The users tend to re-use the apps only if they deliver a kind of engagement or solve the needs of the target audience. And a Progressive Web App isn’t an exception. It’s designed to achieve the same goals via features like push notifications, etc.
- Integrated. The differences between native and progressive apps should be brought to the minimum. Instead of launching a web browser, PWAs should be accessible from the device’s home screen.
- Updated. As soon as some new content is added to a PWA, it should be updated within the app, too. Of course, if a user is connected to the Internet.
- Secure.PWAs should be hosted over HTTPS to block man-in-the-middle attacks and keep the user information safe.

Are PWAs Better Than Native Apps?
Progressive Web Applications take advantage of new web technologies and native mobile applications to deliver better user experience. PWAs are fast, engaging, and reliable.
The most important advantage of Progressive Web Apps is that the developers don’t need to develop several mobile apps to support each mobile operating system. Even for the developers that build iOS and Android apps, this could save them both time and effort. PWAs offer an ultimate possibility to develop a single app that will work perfectly on any platform and device.
What Makes a PWA an Attractive App Solution?
Accessibility
Any business can reach the maximum number of people across all available platforms at a relatively low price. Under harsh competitive conditions, the ability to expand your market reach much faster than competitors has become a decisive advantage.
No installation required
Unlike native mobile apps, Progressive Web Apps don’t require installation before the usage. This means that the users don’t need to go through “nine circles of hell” just to install an app. Moreover, there are tiny storage requirements for PWAs.
Cross-app experience
When was the last time you used an app, and it was shunted aside while a browser opened a link that you clicked on?
The chances that it was not long ago are relatively high. One more notable benefit of a Progressive Web App is its improved cross-app functionality. Such an advanced functionality eases switching between apps as well as sharing information. PWAs are faster and more intuitive when compared with native apps.
Backed by Google
There are clear indications that PWAs have a promising future. They are backed by one of the largest software companies in the world. Google wants to transform more websites into an app-like experience. PWAs will soon become almost identical to native apps. Plus, PWAs get a healthy SEO boost from Google.
What are the downsides of a PWA?
Less native features
Nowadays PWAs have got less access to native system features. But it’s a question of time. Backed by Google, PWAs are likely to achieve great results. Currently, not all browser support everything that web apps can do. However, experienced developers can make most of the core web app functions available.
Android-centric solution
For the present, PWAs are fully supported by Android. Apple iOS only partially supports Progressive Web Apps. But still, such apps are quite new on the market, and every browser will support their advanced functionality in the nearest future.
Of course, a PWA isn’t an ideal app solution for all situations. But it can offer a number of benefits that can easily beat all disadvantages. The native apps have become the major force on mobile platforms just because the web experiences weren’t adapted for smartphones at all.
The things are changing, but it’s still only the beginning of the massive takeover. Currently, Progressive Web Apps have quite a limited capabilities when it comes to the integration of the hardware features. This turns aside the possibility to develop a PWA to use with mobile accessories and other “wearables” like fitness trackers, wireless headphones, and smartwatches.
Examples of Progressive Web Apps
Since Progressive Web Apps appeared in 2016, there are a few examples to have a look at before developing your own PWA. The сase studies mentioned below can show how a PWA can leverage any digital business regardless of the sphere.

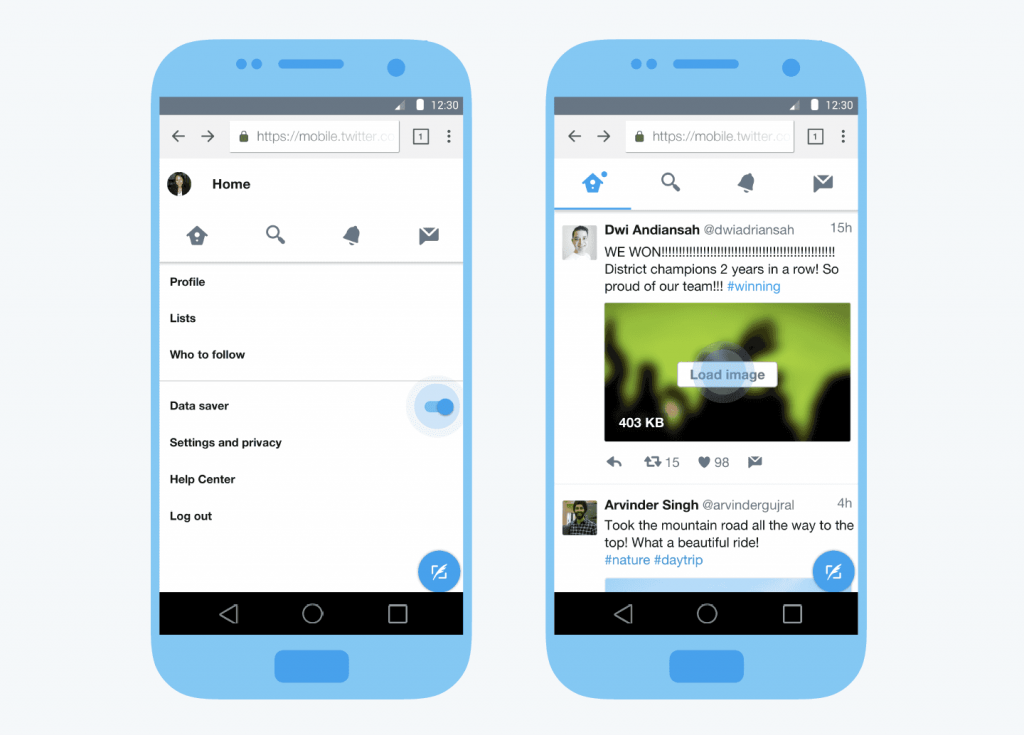
Twitter Lite
I guess everyone knows Twitter. The company wanted to make a mobile web experience more reliable, more engaging, and faster since most of the users access Twitter via smartphones.
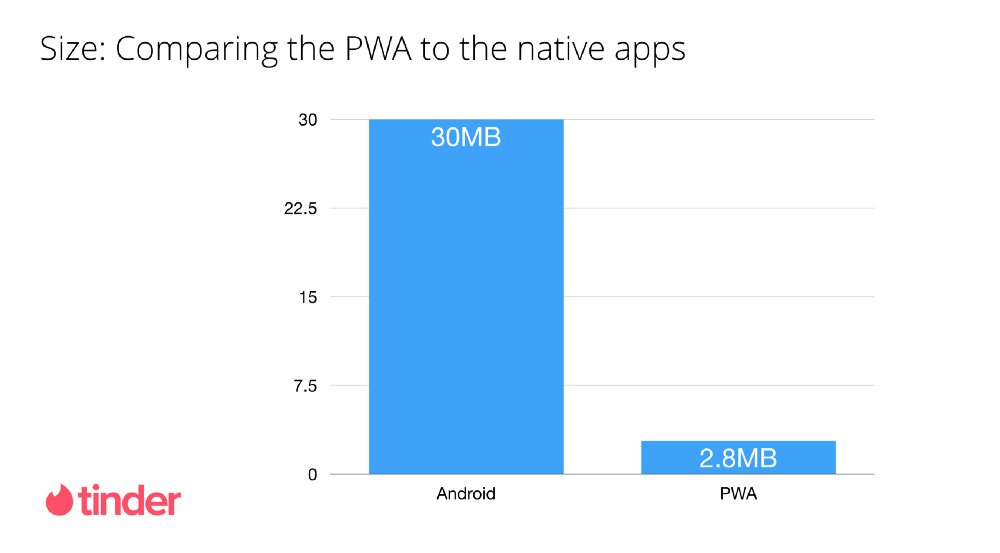
Twitter Lite appeared in April 2014. The app takes up only 600KB. It’s only 3% of space required for its native app.
Twitter Lite loads in less than 5 seconds even when your smartphone uses a 3G connection. The decrease in the load time results in:
- 20% decrease in bounce rate
- 75% increase in the number of sent Tweets
- 65% increase in pages per session

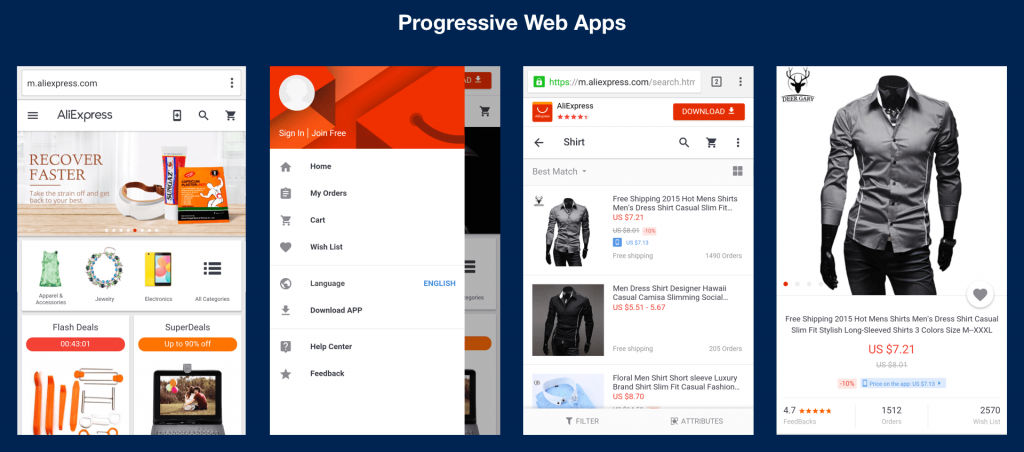
AliExpress
AliExpress is a website where everyone can buy everything from clothes to electronics directly from China. As a mobile platform is a primary platform for discovery, AliExpress developed a PWA to provide their web users with the benefits of the app and ability to work online.
AliExpress Mobile Team decided to invest in developing of a PWA. And a Progressive Web App provided the store with some benefits:
- 104% increase in the conversion rates
- 74% increase in the average time spent per session
- 300% increase in the re-engagement rate

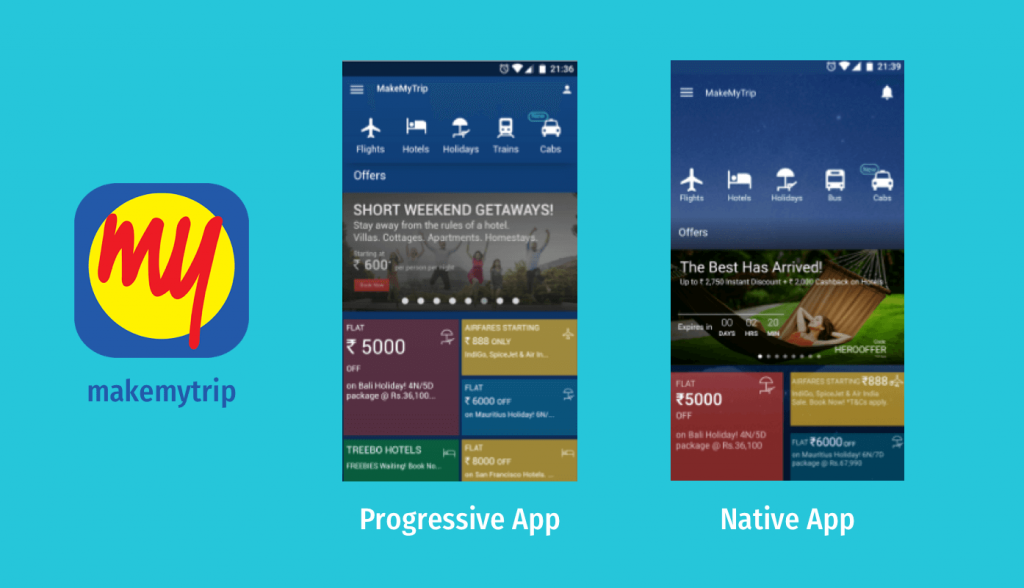
MakeMyTrip
MakeMyTrip is the leading travel company in India with eight million users. Taking into account that mobile became a preferred way to book a trip, MakeMyTrip developed a PWA that led to a reliable, fast, and smooth mobile web experience for users.
PWA is an ideal solution for Indian market since lots of people use low-end devices and can’t install an app. Due to the existence of a PWA, MakeMyTrip takes advantage of:
- 3x increase in the conversion rates
- 38% decrease in page load time
- 160% increase in time spent pro session

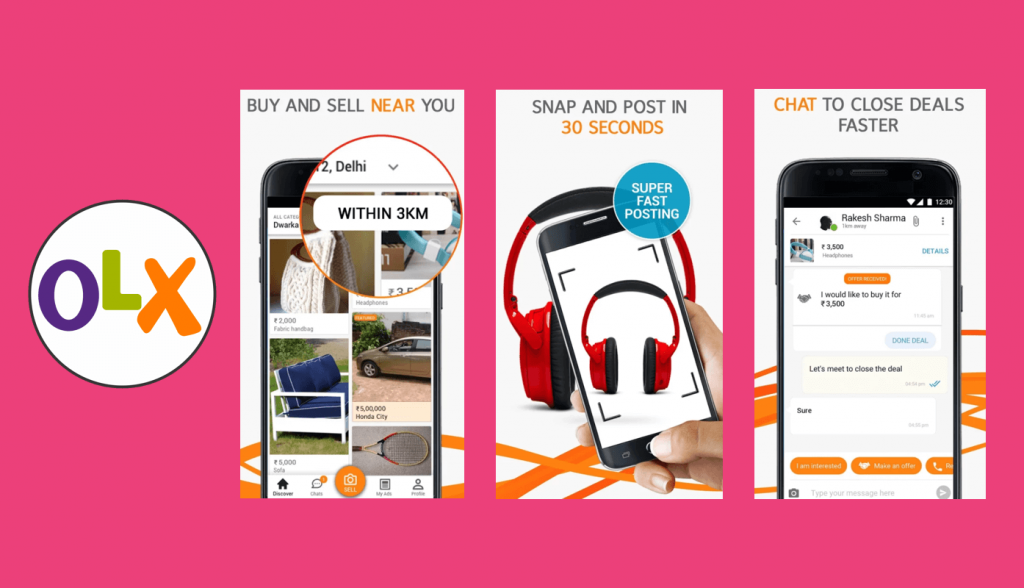
OLX
Is there any need to introduce OLX? You’ve probably used it to sell, exchange or buy goods/ services. 90% of the traffic comes to OLX from mobile devices, and its share is getting bigger and bigger. OLX has a native app, but only half of the visitors use it, and the other half access it via mobile web browsers.
Having analyzed the user behavior, OLX decided to build a PWA. And look, what they have got:
- 80% decrease in the bounce rate
- 250% more re-engagement
- 146% higher CTR on Ads
- 92/100 Lighthouse performance score

Summary
- PWAs cost less than native apps.
- Such apps work within a device’s browser.
- There is no need for installing anything from app markets.
- There’s no need for a separate code base.
As you can probably see, we are excited about Progressive Web Apps and especially, the leading-edge possibilities they offer. PWAs aren’t an ideal app solution for everyone, but they can create a robust mobile presence even for the products that have already been released.
If you’re interested in building a PWA, feel free to contact us. IDAP can help you develop a digital app solution to serve your business needs.