Introduction
We are living in an era of digital design, where web presence has become obligatory and almost every living person out there needs app design and development expertise. To cover that need, the high-tech industry quickly reacted with releases of numerous design programs and website building tools. As for 2018, there are so many of them that it might even overwhelm you. Leave the anxiety of a wrong choice behind, as this designing software list is here to introduce you with the best option currently available on the market.
1. Figma

Free
Figma is a unique website design software created specifically for designer teams. It is cross-platform and has a decent free version in addition to paid plans of $12 or $45 for a month of use. Core features here are mockup versions, reusable component libraries, and real-time collaboration for teams. If you and your colleagues struggle with controlling various versions of the same projects or just want to improve your collaboration, then Figma is definitely worth your attention. The working process with it is layer-based with a clean and intuitive interface. Scale tools for every element of the mockup simplify the working process a lot. Some tools like picture placing are similar to old-school software like Adobe InDesign. Also, a user can share the ready designs and give permissions of reviewing or editing, similarly to Google docs we’re so used to.
2. Sketch

$99/year
Sketch is a web design software released in 2010 and developed specifically for the Mac operating system. Throughout the years its exclusive support by Mac OS only hasn’t changed, which might be a drawback for many out there. However, Sketch’s support for the third-party plugins being its core distinctive feature gathered a huge designer community around this program. Also, being 8 years on the market, Sketch built a very diverse functionality as in 52.4 version released in November 2018. Its interface might look kind of complicated at first glance, but the control is very handy and access to elements and edits is easy as well. Another feature we appreciate with Sketch is an ability to divide the project you’re working on into pages to work on them simultaneously. To install Sketch on your computer, you should purchase an individual license that comes with a year of updates and Sketch Cloud storage. Afterwards, you’ll own the software but won’t be able to update it.
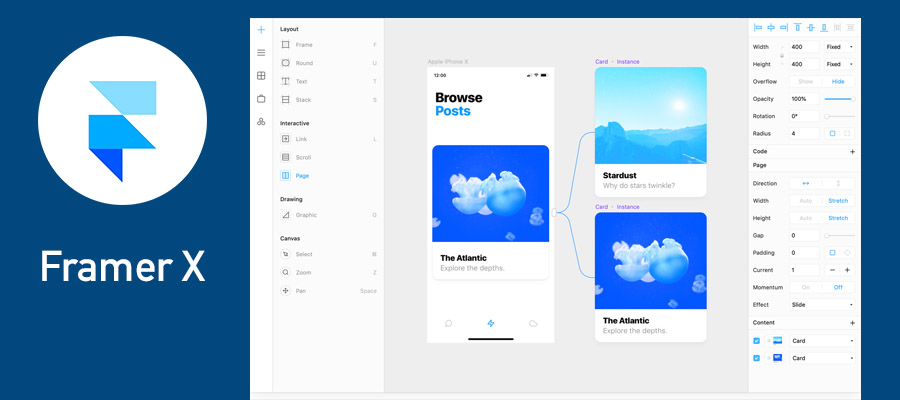
3. Framer X

$12/month
Framer X is a cutting-edge digital design software released in fall 2018. What makes it stand out is its interactive prototyping features, in addition to handy designing capabilities. With Framer X, users can easily move things around, and all the blocks will rearrange as you moved one of them somewhere. It has quite a usual interface and component-based controls, similar to ones Figma has. Not only you can create a certain component, but you can also save it for reuse. Such a design system is a lot more powerful than, let’s say, a symbol-based one as it is in Sketch. Another cool feature here is a separate scrolling zone — you can interact with the part of the screen that’s meant to be scrollable in a separate block and edit it right away. A single drawback that Framer X has is that it actually doesn’t generate the code for you, unlike most popular design tools do. Meaning, you cannot just retrieve a part of the design and turn it into code. However, if the project is developed using ReactJS, you can code the component and then open it with Framer X, review it, and share it through this app. You can also download custom React components at the Framer store. Free 14-day trial available.
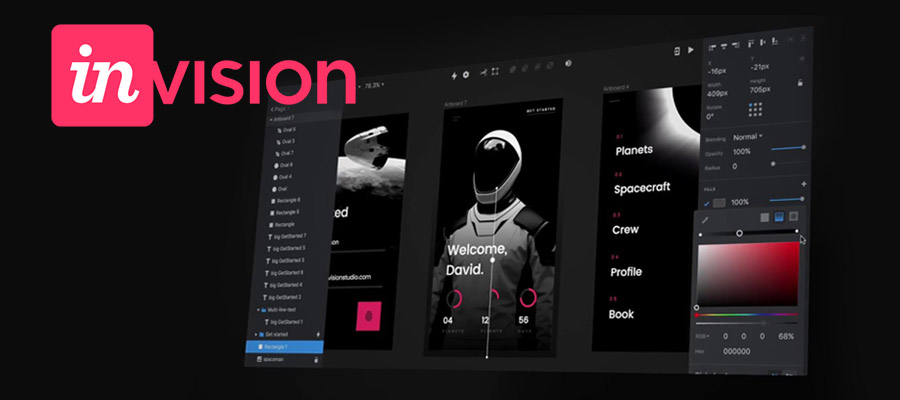
4. InVision Studio

Free
InVision Studio is a next-generation program that gives designers an ability to build an entire project within one software covering all the most complex development aspects including animations. It positions itself as a collaboration tool that meant to communicate professional UI/UX designers with software developers. This program is targeted to web and mobile responsive applications. Though the InVision company is currently working on the cross-platform version of this tool, so far Studio is available for Mac users only. The distinctive feature of that software is its minimalistic approach to the toolset and functionality in general. The developers of InVision Studio opted for the basic and clean feature set instead of overloading it with buttons many designers actually never push. But what really lifts this application above most of the currently running software is its prototyping functionality — you can create interactive clickable prototypes that you can publish online and share with your team. The control over the element size in the app is targeted to the percentage instead of pixels, with saves the proportions for various screen sizes. Another exciting advantage here is the advanced animations (like unique screen-to-screen transitions, e.g.) users can create with InVision Studio. There are a few pricing plans available, from free one (with one prototype and three boards included) to $89/month (unlimited use for the team of five).
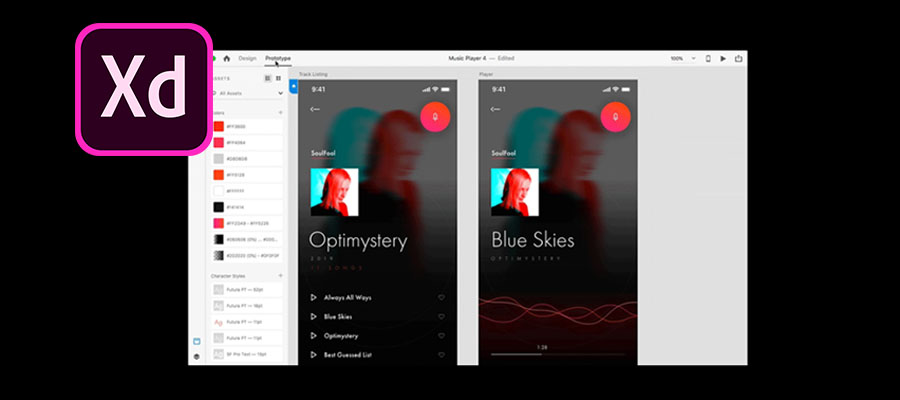
5. Adobe XD

Free
Adobe XD is a program meant for UI/UX design specifically. With it, you are fully equipped to create and prototype websites, applications, touchscreens, and many more. It used to be a part of Adobe CC apps, but later went independent and currently is free for installing. Namely, there are three plans available: free, $9.99, $52.99 a month, which differ in the number of users, shared prototypes, design specs, and gigabytes in cloud storage. Unlike Sketch, this application is cross-platform and it runs equally fine on Mac and Windows. Till August 2018, XD had a major disadvantage for many users — it didn’t support any plugins. But the release of 13.0 version has a plugin support functionality on board, which changes the game for many designers out there. As for our experience, Adobe XD performs a lot faster and smoother than most of the web design tools currently available on the market, including Sketch. It also has a clean and intuitive interface with assets displayed as visual elements. Since it has some pretty unique features like “repeat grid,” we definitely recommend you check it out.
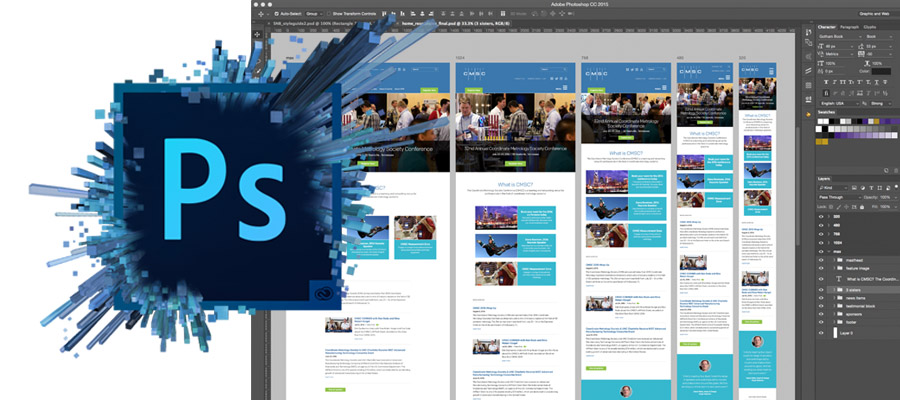
6. Adobe Photoshop

$14.99/month
Image editor called Photoshop is the most spread and recognized software developed by Adobe. Although started as an image editing set of tools, with further advancements users became able to create an entire website with it. It is a part of Adobe Creative Cloud and you can get it starting from $14.99/month in a pack with Lightroom and Lightroom Classic programs. A distinctive feature Photoshop has is its video editing tool, that allows users creating trendy particle background designs. The interface, layers, and assets will look familiar to anyone who has ever worked with Adobe software. There’s also a great library where you can store the sets of colors, fonts, textures, and other components of a mockup for further use and one-click access.
7. Adobe Dreamweaver

$20/month
Let us start our list of best professional design software with a cross-platform Dreamweaver program developed by Adobe Systems — drag&drop tool for website creation that gives an illusion of editing in a browser in real time. It is suitable for both digital design adepts and people with no coding expertise. However, beginners who want to build a designer career in future should use Adobe Dreamweaver with caution. The thing is, it is very easy to use and does not require users to learn the basics of web architecture to create mockups. Due to that simplicity, it is easy to get used to its drag&drop controls and absence of margins and paddings, which might result in an inaccurate end layout. Beyond question, Dreamweaver’s intuitive interface saves a plenty of time, yet this does not mean you can skip the CSS, HTML, and other languages and stick solely to Dreamweaver use. We recommend you start with getting hands-on experience of manual tools and programs and incorporate Dreamweaver in your working routine when there’s an essential need to cut out the designing time. Supports HTML, PHP, CSS, and JavaScript.
8. Adobe Muse

$14.99/month
This is a part of Adobe Creative Cloud suite, which development, unfortunately, stopped in March 2018. It is a piece of software that belongs to previous-generation and was developed as a transition from Adobe InDesign to the modern web design application software without coding. Nevertheless, do not underestimate Adobe Muse — it is still a very popular piece as it’s great for particular designing tasks. Since users don’t see a lot of code in Muse interface, it is very fast-forwarded. Muse supports plugins and widgets that amplify its functionality, while the drag&drop control over the designing process keeps it easy-to-use. The classic Adobe layout with toolbar on the left, control bar on top, panels on the right side of the screen will also save a lot of learning time to those who have used Adobe products earlier. Be aware that Muse functionality is limited to front-end design, which is better for static designs like prints and simple websites of less than 50 pages. Client-side management is also quite limited here, so you’ll probably need to reach for other programs to build a full-cycle website. Websites built with Muse are compatible with HTML, CSS, and JavaScript only.
9. Axure RP

$29/month
Axure RP is a design software for a UI adaptive (do not confuse with responsive) prototyping. Let’s make it clear at first place — you can’t create graphics with it, neither you have the ability to create highly accurate animations in Axure RP. But, what it is really useful for, is for supersonic detailed prototyping. Those who like diving into the interactive design and the performance of animations and other features in the end product would definitely get along with Axure, as with it you can go much deeper into the interactive elements behavior. it is not very good with exporting images and has extremely limited capabilities of image editing. Axure RP does generate the code, though it’s not really usable afterward nor high-performing (except the generated specifications). To get the most out of Axure RP software, we recommend you focusing on its prototyping abilities that will save you a lot of time, especially if you work in a team and want to share/collaboratively edit a prototype together.
10. Marvel

$12/month
Another prototyping tool that delivers rapid results. With it, you can create a simple & clear prototype that demonstrates the flow and interactions between the screens. You can create both mobile and web prototypes using Marvel. After the prototype is done, not only you can run and test it, but recorder your actions and share it if needed. The project is divided into pages, which you can edit separately or sync your edits across all the pages. The layout of the Marvel app is similar to Adobe products, but the color scheme is a lot lighter and the elements are displayed in a more visual, intuitive way. Screen-to-screen transitions are organized in a very simple way, each of them has a preview, which makes choosing the right one as easy as changing a desktop wallpaper. Also, you can add your prototype to your device’s home screen, just like as it would be a real app and have it stored there like all the others programs under the corresponding icon you choose yourself as well. Free trial for two projects available.
11. Squarespace

$16/month
Squarespace is one of the Wix-like online website design tools of exceptional quality. This is a great platform for people who are non-professional designers that just want to pick a high-end and very good-looking template and tailor it to their needs. Users basically don’t have to learn anything rather than PC operating to use Squarespace. This web application has a plenty of templates, however, you have to start with one of them — there’s no option to start building a website from scratch. This lack of control over the design can be a disadvantage for creative professionals, but the average users will only benefit from it.
12. WebFlow

Free
WebFlow is a professional designing tool for developers, not your basic website builder for beginners. Designers frequently call it “Sketch for the web”. It does have templates to get the work started, yet provides the room for professional edits and creation from scratch. CSS and web basics knowledge is required to use this software. WebFlow records code and uses classes in a way a developer would. This tool allows management of the designing, coding, and launching processes simultaneously. The project publishing here is very easy, you can do it on WebFlow subdomain (yoursite.webflow.io) to check how would it look like after going live. It is also equipped with some great tools for building animations, even if you haven’t much experience doing that previously. The more you learn it, the more time & money it will save you in future. Last but not list, it has a handy CMS built in the app to make the content management process easier and faster. You can try it for free or sign up for a $16 or $35/month subscription plan. The creation of a single website with hosting is available for $12.
13. Google Web Designer

Free
HTML5-based tool for creative advertising, namely — for development of banners (including responsive ones), videos, in-app ads, etc. It contains a plenty of ready-to-use mockups and patterns, as well as an option of creating a banner from scratch. Those who work with AdWords and AdMob on a regular basis will appreciate the library users can fill with custom mockups to re-use in future. The interface of that software is very similar to good old Adobe Photoshop, so the vast majority of users won’t have any difficulties getting used to it. Suitable for both coders and people with no programming background. Animation mode includes a timeline scale, which simplifies the control over the final animation flow.
Summary
We hope this top design software list of shed some light on the industry-leading tools as they are today. The choice of a software is a very personal thing that depends on the project you are working on, your background and skills, and the way you want your software to perform. We highly appreciate the tools allowing people with no coding expertise to create custom websites. However, if you do not want to settle for some basic website and realize the need to reach for creative professionals, contact us and we’ll build your idea together.


